Community > Contribute > Code > CHT Core > Windows Development
Notes for developing on Windows
Set up a local environment to build and test CHT applications
This tutorial will take you through setting up a local environment to build and test CHT applications on CHT for version 4.x and higher. This includes setting up the necessary tools to download and run the CHT public docker image as well as a command line interface tool to manage and build CHT apps.
By the end of the tutorial you should be able to:
The CHT Core Framework makes it faster to build full-featured, scalable digital health apps by providing a foundation developers can build on. These apps can support most languages, are Offline-First, and work on basic phones (via SMS), smartphones, tablets, and computers.
CHT Project Configurer also known as cht-conf is a command-line interface tool to manage and configure CHT apps.
Docker is a tool designed to make it easier to create, deploy, and run applications by using containers.
Containers allow a developer to package up an application with all of the parts it needs, such as libraries and other dependencies, and deploy it as one package.
CHT app development can be done on Linux, macOS, or Windows (using the Windows Subsystem for Linux (WSL2)).
CHT apps can be built on your local system (with the necessary libraries installed and configured) or they can be built from within VS Code Dev Containers.
Before you begin, ensure you have the following tools:
Download and install Docker Desktop.
Alternatively, on Linux you can use the following commands to install Docker Engine. (This will reduce the layers of technical abstraction for running containers, but will not include a GUI application for managing your Docker resources.)
curl -fsSL get.docker.com -o get-docker.sh && sh get-docker.sh
# OPTIONAL: Allow user to run Docker without sudo
dockerd-rootless-setuptool.sh install
echo "export PATH=/usr/bin:$PATH" >> ~/.$(basename $SHELL)rc
echo "export DOCKER_HOST=unix:///run/user/1000/docker.sock" >> ~/.$(basename $SHELL)rc
. ~/.$(basename $SHELL)rcRestart your entire machine to finish initializing Docker.
Download and install Docker Desktop.
Restart your entire machine to finish initializing Docker.
Download and install Docker Desktop.
Restart your entire machine to finish initializing Docker.
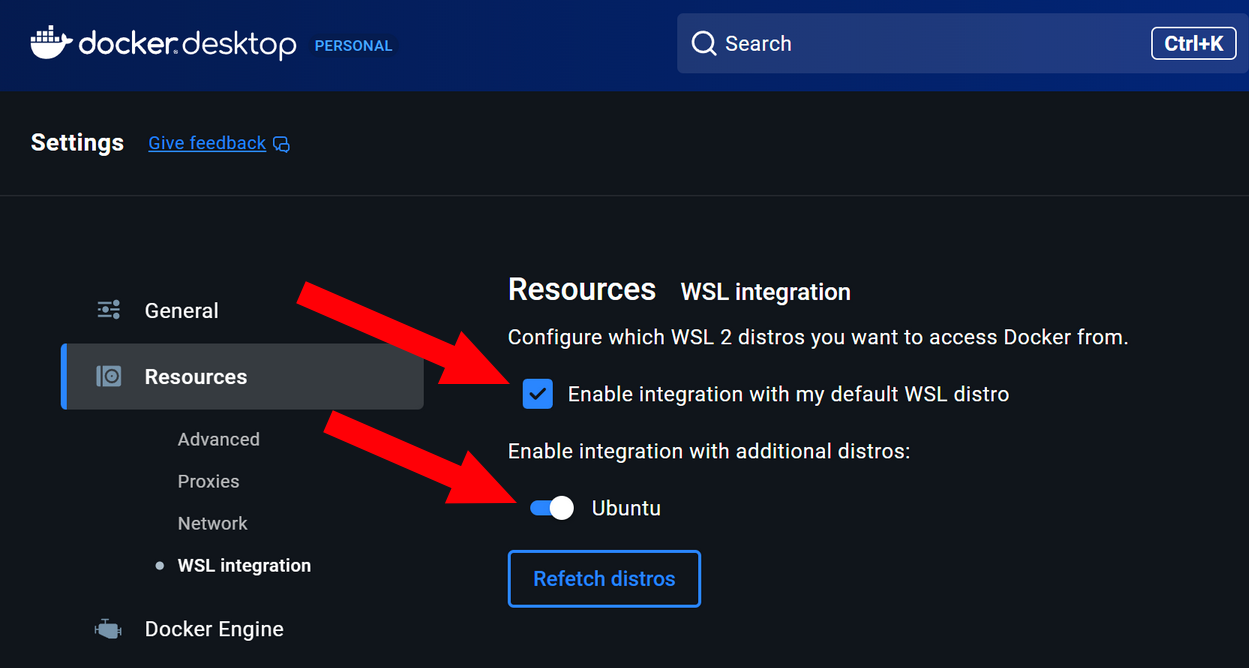
After you have restarted, ensure that “Enable integration with my default WSL distro” is checked in Docker Desktop along with intgration to other distros:

After restarting, verify Docker is running as expected. Run the simple hello-world Docker container. This should output “Hello from Docker!” as well as some other intro text:
docker run hello-worldUsing the terminal (or the WSL shell on Windows: Start > wsl), run the following commands to create a new project directory for your CHT app:
mkdir -p ~/cht-project
cd ~/cht-projectTo build CHT apps on your local system, you need to have some additional tools:
sudo apt update && sudo apt -y dist-upgrade
sudo apt -y install xsltproc
# Use NVM to install NodeJS:
export nvm_version=`curl -s https://api.github.com/repos/nvm-sh/nvm/releases/latest | jq -r .name`
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/$nvm_version/install.sh | $SHELL
. ~/.$(basename $SHELL)rc
nvm install 22# Uses Homebrew: https://brew.sh/
brew update
brew install curl jq pyenv git make node@22 gcc openssl readline sqlite3 xz zlib tcl-tk
# Python no longer included by default in macOS >12.3
pyenv install 3
pyenv global 3
echo "eval \"\$(pyenv init --path)\"" >> ~/.$(basename $SHELL)rc
. ~/.$(basename $SHELL)rcsudo apt update && sudo apt -y dist-upgrade
sudo apt -y install xsltproc
# Use NVM to install NodeJS:
export nvm_version=`curl -s https://api.github.com/repos/nvm-sh/nvm/releases/latest | jq -r .name`
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/$nvm_version/install.sh | $SHELL
. ~/.$(basename $SHELL)rc
nvm install 22cht-conf
Using npm on your terminal, install cht-conf globally using the command below.
npm install -g cht-conf
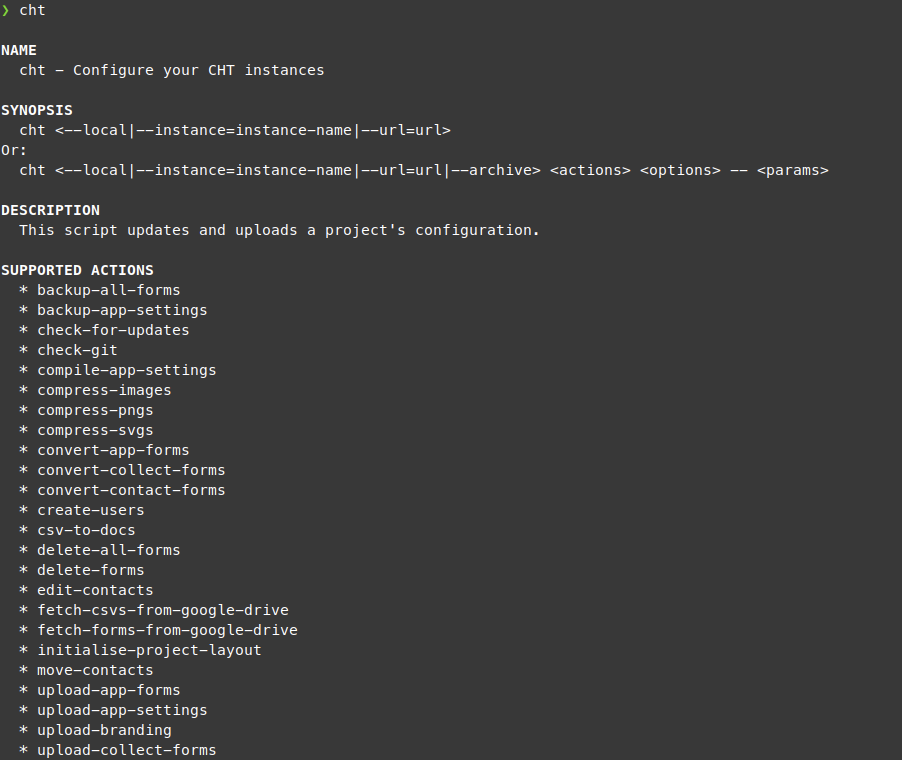
You can confirm that the installation was successful by typing cht in your terminal.
If you have trouble installing cht-conf, see the application’s GitHub repository for more information.
Using the terminal (or the WSL shell on Windows: Start > wsl), run the following commands from within your project directory (created above) to bootstrap your new CHT project:
cd ~/cht-project
cht initialise-project-layoutIf you want to develop CHT apps with VS Code, you can use the cht-app-ide Docker image as a Development Container. This will allow you to use the cht-conf utility and its associated tech stack from within VS Code (without needing to install dependencies like NodeJS on your host system).
Install VS Code if you do not have it already.
Using the terminal (or the WSL shell on Windows: Start > wsl, or Git Bash for Windows without WSL), run the following commands from within your project directory (created above) to download the .devcontainer.json config file, install the Dev Containers extension, and open the project directory in VSCode:
cd ~/cht-project
curl -s https://raw.githubusercontent.com/medic/cht-conf/main/devcontainer.cht-app-ide/.devcontainer.json > .devcontainer.json
code --install-extension ms-vscode-remote.remote-containers
code -n .When opening VS Code, you may be prompted with the question:
Do you trust the authors of the files in this folder?
Choose, “Yes, I trust the authors”.
Open the Command Palette in VS Code (Ctrl+Shift+P or Cmd+Shift+P) and select Reopen in Container. This will open your workspace inside a container based on the cht-app-ide image. You can use the cht commands by opening a terminal in VS Code (Ctrl+Shift+` or Cmd+Shift+`). If prompted “Do you trust the authors…” choose “Trust Folder & Continue”.
Run the following command in the VS Code terminal to bootstrap your new CHT project:
cht initialise-project-layoutWhen opening a terminal in VS Code in a development container, the terminal will be running on the container environment by default. This is what gives you access to the various cht commands. However, this also means you do NOT have access, within the default VS Code terminal, to commands from your host environment. So, for example, you cannot run docker commands since Docker is not installed inside the container.
To open a terminal running on you host environment in VS Code, open the Command Palette (Ctrl+Shift+P or Cmd+Shift+P) and select Create New Integrated Terminal (Local). Just remember that you will NOT be able to run cht commands from this terminal since cht-conf is not installed on your host machine.
When using cht-conf within a Docker container to connect to a CHT instance that is running on your local machine (e.g. a development instance), you cannot use the --local flag or localhost in your --url parameter (since these will be interpreted as “local to the container”).
It is recommended to run a local CHT instance using the CHT Docker Helper script. You can connect to the resulting ...local-ip.medicmobile.org URL from the Docker container (or the VS Code terminal). (Just make sure the port your CHT instance is hosted on is not blocked by your firewall).
Now that you have the dependent tools and software installed, you are ready to set up your local CHT environment.
Refer to the App Developer Hosting Guide for instructions on how to deploy a local CHT instance.
Note that the first time you run your CHT instance it may take a while. In case you run into issues running your docker file, ensure that the following setting in Docker is checked.
Settings » General » Use Docker Compose V2

Once your instance has started, navigate to https://localhost with the Google Chrome browser and login with the default username medic and default password password.
You might get an error “Your connection is not private” (see screenshot). Click “Advanced” and then click “Proceed to localhost”.
If you are using macOS you will not be able to find the “Proceed to localhost” link in Chrome, to bypass that error just click anywhere on the denial page and type “thisisunsafe”.
This error can be fixed by installing a TLS certificate as described below.
If you encounter an error bind: address already in use, check for port conflicts section in the Docker Setup guide.
This CHT instance is empty and has no data in it. While you’re free to explore and add your own data, in step 3 below we will upload sample data. Proceed to step 2 to install cht-conf which is needed to upload the test data.
By default, the CHT will have the Maternal & Newborn Health Reference Application installed. To upload demo data you can use cht-conf:

cht-core on your computer using the following command:git clone https://github.com/medic/cht-core.gitcht-core/config/default directory. This is where the reference application is stored.cht-conf command to compile and upload default test data to your local instance:cht --url=https://medic:password@localhost --accept-self-signed-certs
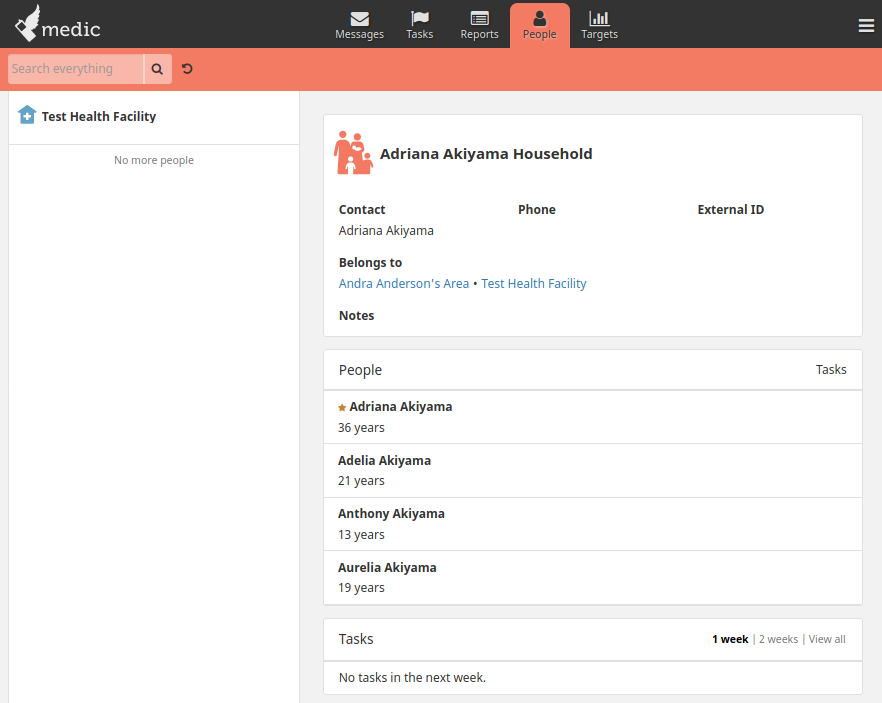
cht --url=https://medic:password@localhost --accept-self-signed-certs csv-to-docs upload-docsWith the test data uploaded, log back into your CHT instance and note the “Test Health Facility” and related data.
You can also upload the blank project you created above (via the cht initialise-project-layout command).
Deploy the blank project onto your local test environment with the following command:
# accept-self-signed-certs bypasses normal SSL certificate verification. This is necessary when connecting to a local CHT instance.
cht --url=https://medic:password@localhost --accept-self-signed-certs# Requires instance started with CHT Docker Helper (accessible via a local-ip.medicmobile.org URL)
cht --url=https://medic:password@<your-local-ip.medicmobile.org-url>
If the above command shows an error similar to this one ERROR Error: Webpack warnings when building contact-summary you will need to install all the dependencies and libraries it needs (by running npm ci) before trying to upload the configuration again with the cht ... command.
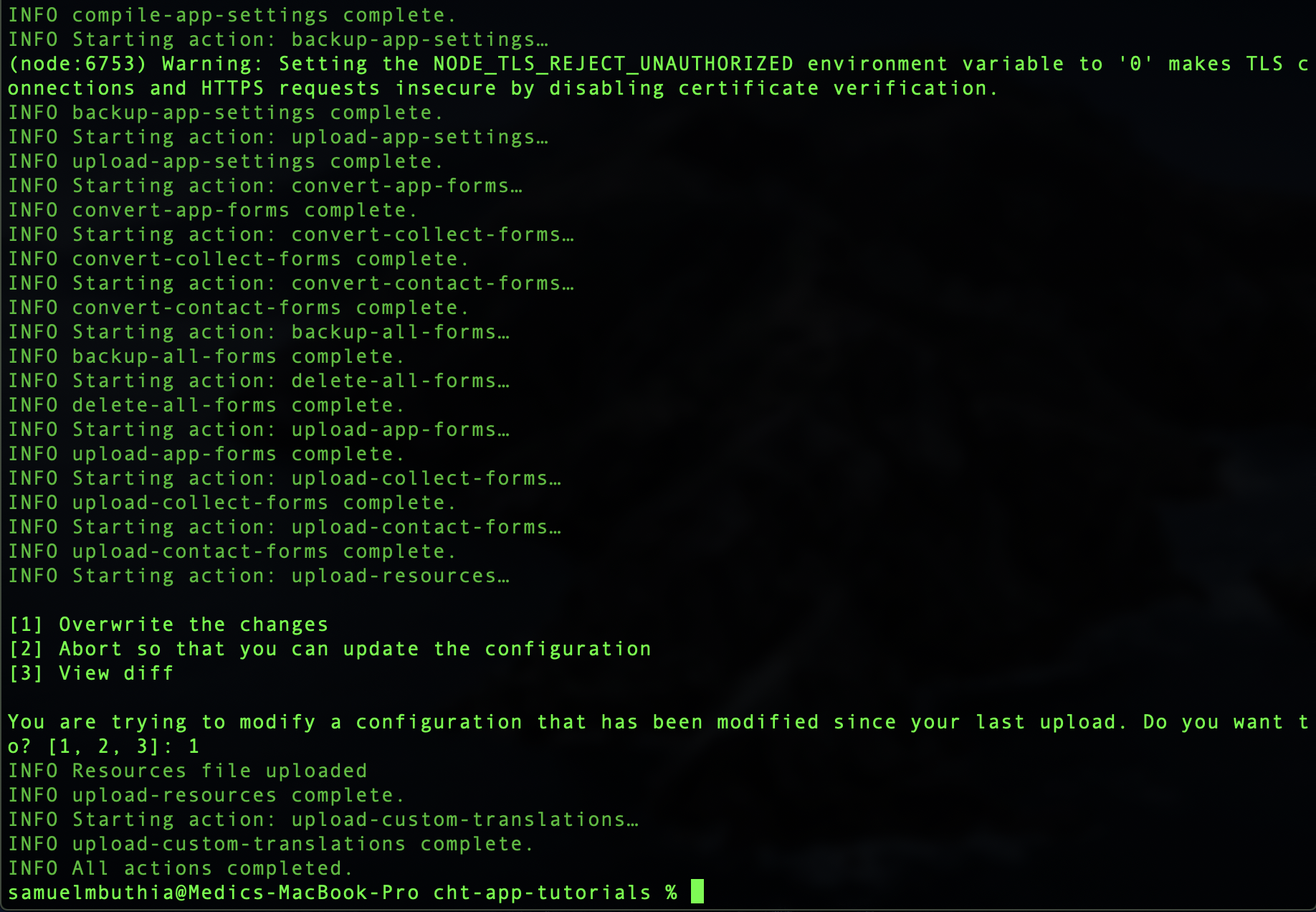
Once you have run the above command it should complete with the message: INFO All actions completed..

With the blank project deployed to your CHT instance, you’re ready to start writing your first app. A big part of authoring an app is testing it on a mobile device, likely using the unbranded version of CHT Android. In order to test in the APK, your CHT instance needs a valid TLS certificate which the default docker version does not have.
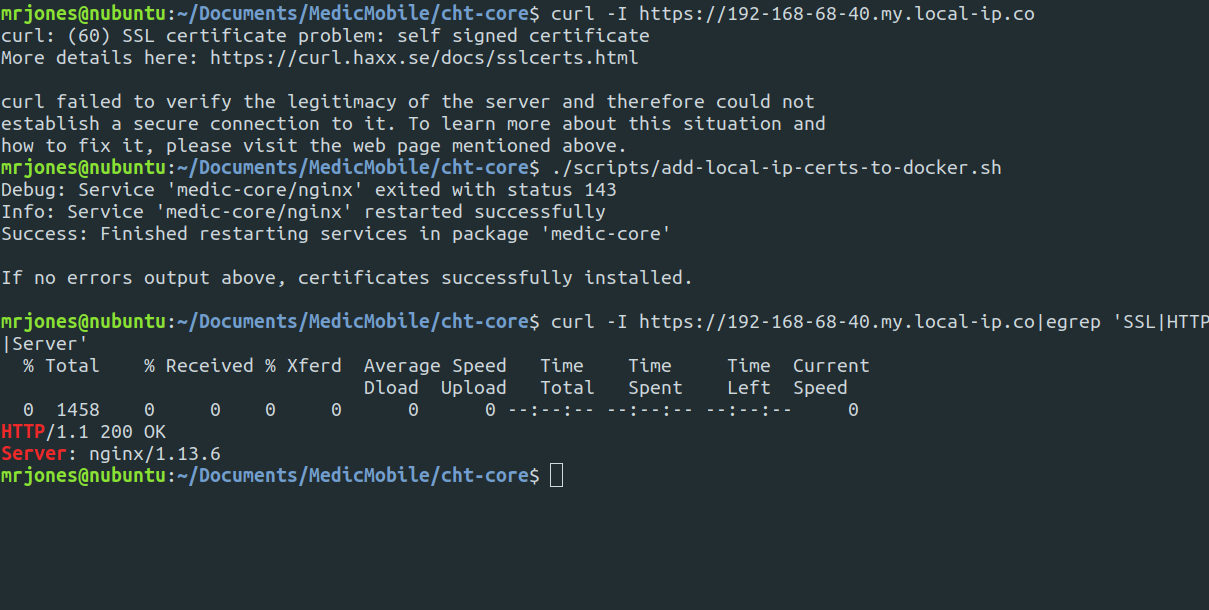
To install a valid certificate, open a terminal in the cht-core directory. Ensure the CHT instance is running and make this call:
./scripts/add-local-ip-certs-to-docker.sh cht_nginx_1If add-local-ip-certs-to-docker-4.x.sh is not in your scripts directory, be sure to use git or GitHub Desktop to update your local repository with the latest changes. If you can’t update for some reason, you can download it directly.
To see what a before and after looks like, note the screenshot to the left which uses curl to test the certificate validity.
The output of add-local-ip-certs-to-docker.sh looks like this:
cht_nginx_1
If just the container name is shown above, a fresh local-ip.medicmobile.org certificate was downloaded.The IP of your computer is used in the URL of the CHT instance now. For example, if your IP is 192.168.68.40 then the CHT URL with a valid TLS certificate is 192-168-68-40.local-ip.medicmobile.org. See the local-ip.medicmobile.org site to read more about these free-to-use certificates.
When using cht-conf you can now drop the use of --accept-self-signed-certs. Further, update the URL to be based on your IP. Using the example IP above, this would be --url=https://medic:password@192-168-68-40.local-ip.medicmobile.org. As well, you can now use this URL to test with the CHT Android app.
Notes for developing on Windows
Guides for hosting, maintaining, and monitoring CHT applications